Microsoft Product Onboarding
Project Overview
Project Evolution Informs Design Choices
The main emphasis was placed on creating a product that provided Microsoft software developers with a well-organized and intuitive platform to oversee the lifecycle of deployed software. The objective was to arrange tasks logically and easily, enabling effortless navigation through various phases of the software lifecycle. The tool needed to be tailored to meet the requests from Microsoft’s development teams, who highlighted the pressing need for a more structured and systematic approach in software lifecycle processes. The design strategy behind the ServiceNow tool is to foster organized and efficient management in software development, ensuring the maintenance of reliable software products.
Tools Utilized:
Sketch, Adobe XD, Adobe Animate
Study Duration:
6 months
The Team:
Sr Product Designer: Michael Long
Project Manager: Andrew Jewsbury
Developers: Multiple
Context
From Complexity to Clarity in Tool Navigation
Developers previously needed help with existing tools’ complexity and unclear navigational structure, which led to confusion about their position in the lifecycle process and subsequent steps. In response, ServiceNow aimed to streamline its “My View” section for Microsoft developers. The new design prioritized simplicity, segmenting information, and introducing gamification elements. This evolution transitioned the design from a broad, overwhelming perspective to a concise focus on the developer’s current process stage. By consolidating into one intuitive dashboard, the goal was to offer a seamless and user-friendly experience.

Many Tools Must Be Used Together

Each Tool has Multiple Processes
Research Methods
Research Anchors the User Experience
A multi-pronged approach was employed: in-depth user interviews to gather qualitative insights and prototype testing to evaluate interface effectiveness. These methods were pivotal in capturing the nuances of the user experience and bridging the gap between the initial design and user expectations. Each design draft underwent multiple iterations, ensuring it was visually appealing and functionally optimal. Feedback loops with internal teams and end-users were critical in refining and perfecting our designs.
Objective
A Vision for an Intuitive Interface
Beyond functionality, much emphasis was also placed on the aesthetic appeal of the ‘My View’ interface. It was essential that our design not only worked efficiently but also felt modern, and aligned with the Microsoft brand’s visual language.
The overarching aim was to transform the “My View” interface to one that is intuitive and motivating. The reimagined design would need to capture the essence of the user’s journey, streamlining tasks while enhancing engagement.

Design Thinking Approach & Methodology
Delving Deep into User Psyche
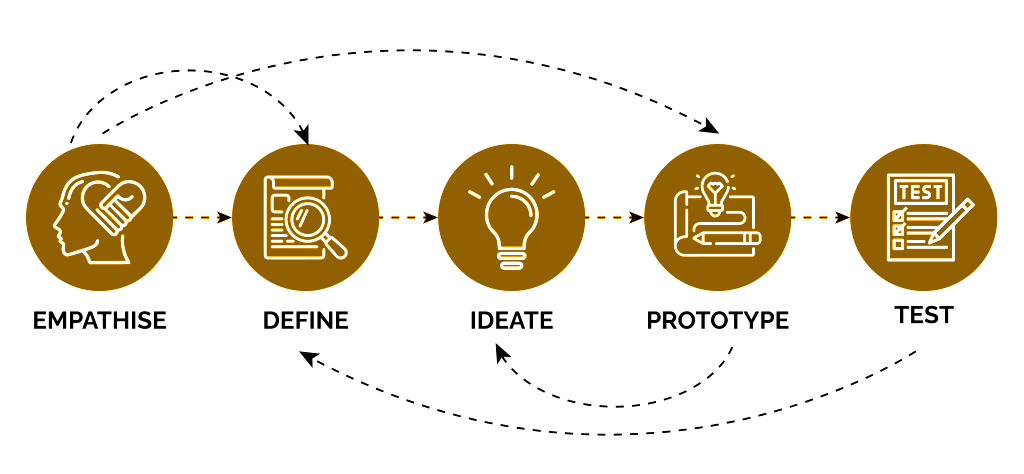
Empathize: The foundational phase involved delving deep into user experiences. Extended interview sessions with Microsoft developers captured their aspirations, pain points, and ideal workflow. This empathy-driven approach served as the cornerstone for subsequent phases. A focus on the user was at the core of our design decisions.
Define: With raw data in hand, I went into an analysis mode, sifting through feedback to identify recurring themes. The insights illuminated the need for simplification.
Ideate: Free from constraints and past assumptions, brainstorming sessions yielded creative solutions. Multiple design sprints occurred, each building on the insights from the previous one, leading to a holistic set of innovative design possibilities.
Prototype: Leveraging advanced prototyping tools, tangible representations of ideas took form. Our prototyping tools allowed me to create high-fidelity mockups, interactive prototypes as well as animations to simulate real-world interactions. This visualization was invaluable in getting stakeholder buy-in and conducting effective user testing.
Test: User testing sessions were crucial. I facilitated both one-on-one usability testing and group feedback sessions, allowing me to validate my design hypotheses and make necessary adjustments.
Key Research Findings
Research Reveals Three Core Insights
Theme 1: Developers gravitated towards simplicity; a clean, intuitive layout over a cluttered one.
Theme 2: Gamification wasn’t just a novelty; when integrated meaningfully, it acted as a powerful motivator, keeping developers on track and engaged.
Theme 3: Breaking down complex tasks into smaller, more manageable components is crucial to maintaining developer focus and ensuring attention is directed solely at the task. By concentrating on smaller segments of a project, developers can navigate through the intricacies of the task more efficiently, reducing the potential for errors.
Design Decisions
Decision 1: Process Simplification
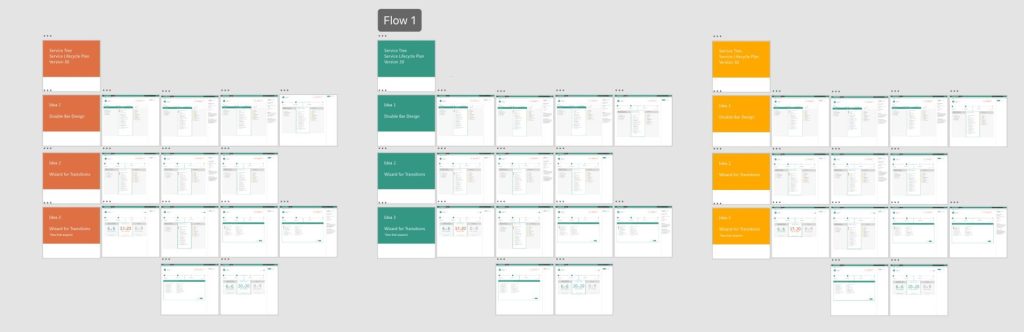
I iterated through several designs, with each being simpler than the last. At first, the interface illustrated a detailed description of the software lifecycle processes. As the interface progressed, communication needs were prioritized, and the design focused on the task at hand. Information that was descriptive but not immediately pertinent was hidden.
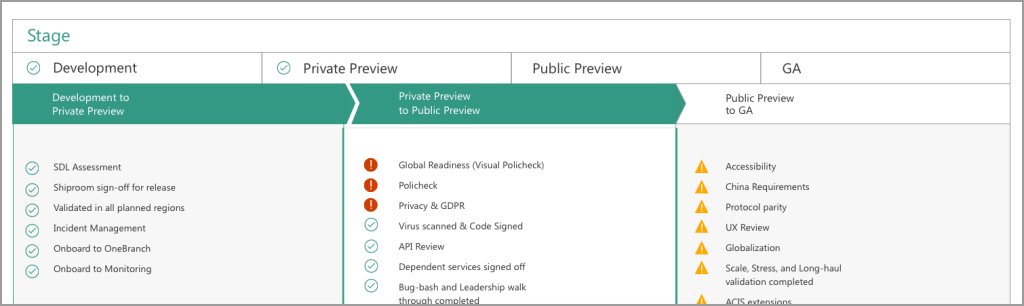
Idea 1: Descriptive but hard to understand

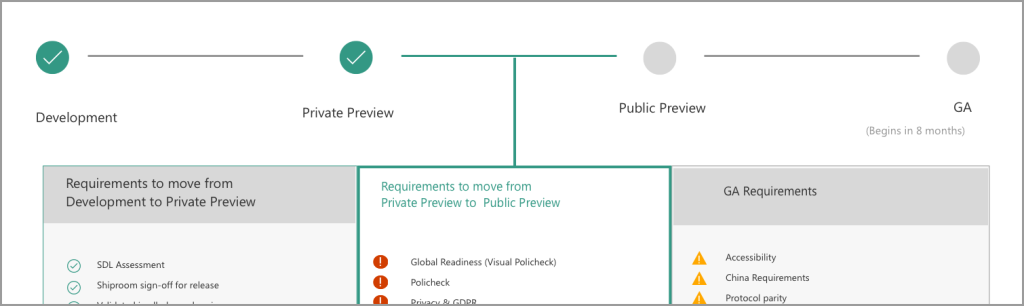
Idea 2: Simplify the process

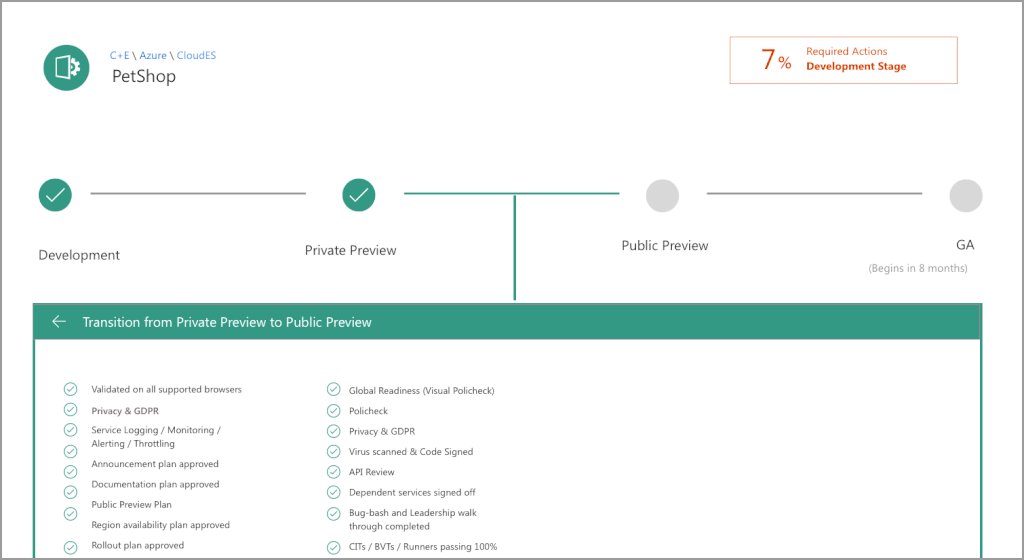
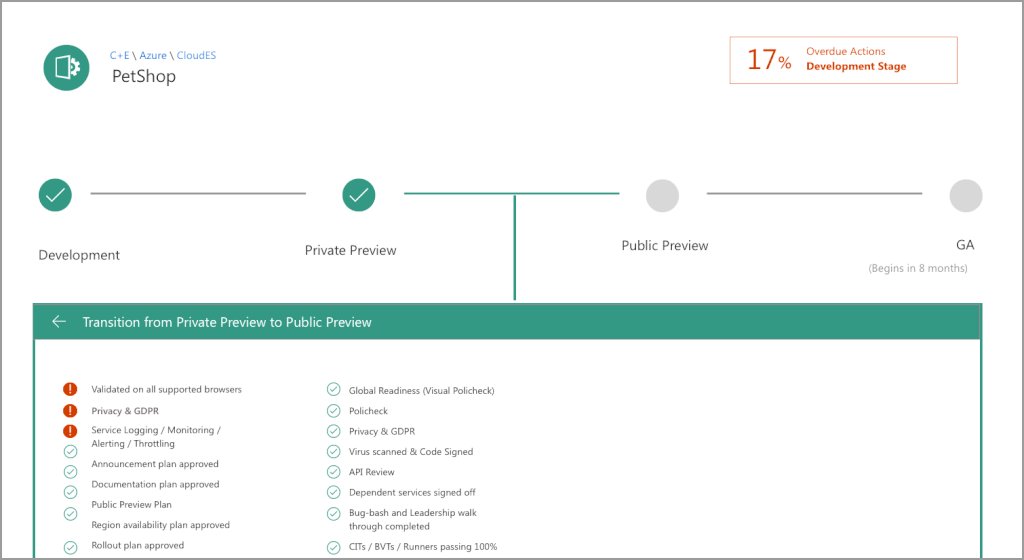
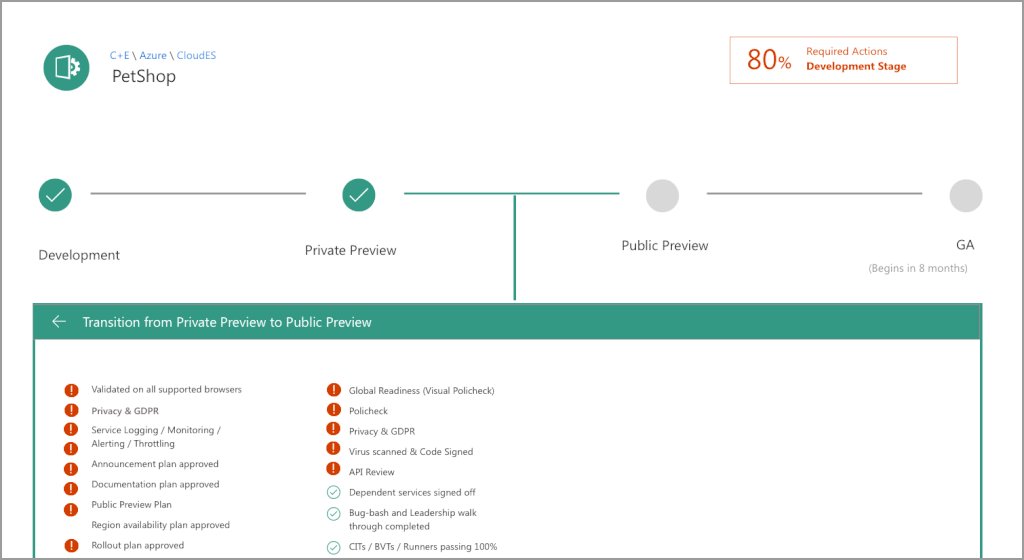
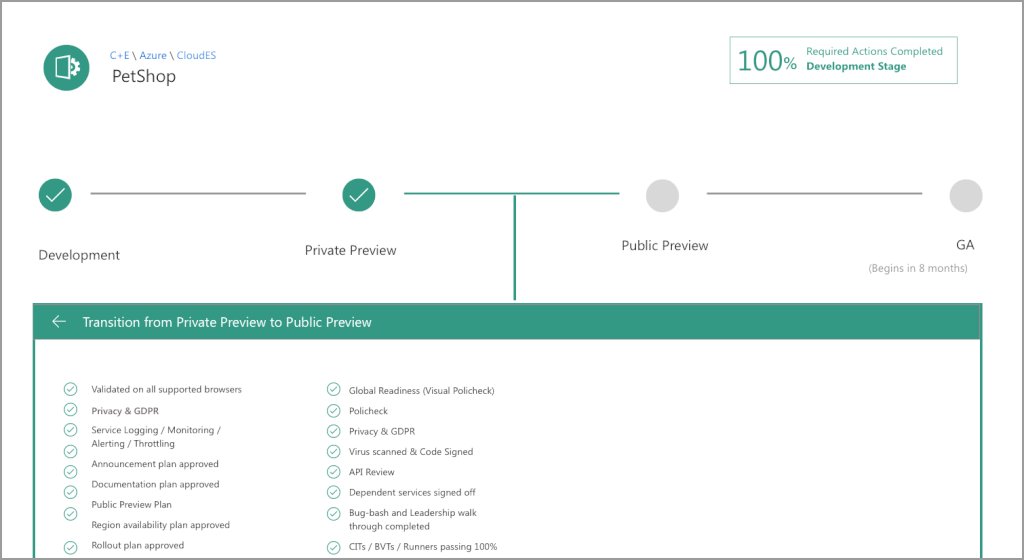
Idea 3: Simple View Focussed on the Current Step

Decision 2: Gamification of Processes
The Program Management team prioritized subtle gamification elements. Instead of adding random, irrelevant elements, I incorporated significant task-related cues to enrich and enlighten the user’s journey. I decided to emphasize percentage scores to distinctly illustrate the completion and accomplishment of tasks, offering users clear and concrete indicators of their progress. I aimed to clarify and simplify objectives, making them more achievable for users. I was inspired by the uncomplicated yet effective reward systems utilized by platforms like LinkedIn, which underscore the value of clear, progress-focused approaches.

Outcomes:
The newly minted “My View” page is grounded in user-centric design, marrying simplicity with engagement and offering developers a streamlined, rewarding experience.
Insights & Reflections:
Product design is not just about aesthetics; it’s a meticulous balance of user needs, business goals, and technological feasibility. This project stands as a testament to that philosophy. The journey underscored the transformative power of design thinking. Design can truly resonate with its intended audience when rooted in empathy, bolstered by iterative testing, and fueled by innovation.
Future Directions:
The project’s success has ignited a spark. The team is now looking at other facets of the ServiceNow platform, eager to embed design thinking deeper and foster more user-centric innovations.